Webseite für Restaurant
Webseite für ein Düsseldorfer Restaurant – HATO und die digitale Genussreise
Als erfahrene Werbeagentur aus Düsseldorf haben wir schon viele spannende Projekte realisiert. Eines davon war die Entwicklung einer modernen und stilvollen Webseite für Restaurant HATO, das für seine exquisite Fine Asian Cuisine bekannt ist. In diesem Artikel geben wir Einblicke, wie wir dieses Projekt von der Idee bis zur finalen Umsetzung gestaltet haben und warum unsere Expertise im Bereich Webseite erstellen in Düsseldorf den Unterschied gemacht hat.
- HATO Düsseldorf
- Restaurant
- Webprogrammierung
- 14. März 202
- hato-restaurants.de
Schritt 1: Projektstart – Die Vision verstehen | Webseite für ein Restaurant
Kundenbriefing und Zielsetzung | Webseite für ein Restaurant
Der erste Schritt bei jedem erfolgreichen Projekt ist es, die Vision des Kunden zu verstehen. Das Restaurant HATO wollte eine Webseite, die nicht nur die Einzigartigkeit der Fine Asian Cuisine vermittelt, sondern auch einen Vorgeschmack auf das kulinarische Erlebnis bietet. Unsere Ziele waren klar:
- Ein elegantes Design, das den Premium-Charakter des Restaurants widerspiegelt.
- Benutzerfreundlichkeit und klare Navigation für alle Zielgruppen.
- Integration eines Online-Reservierungssystems.
- SEO-Optimierung für bessere Sichtbarkeit in Suchmaschinen.
Mit diesen Vorgaben starteten wir die Konzeptionsphase.
Markenanalyse
Um die Marke HATO und ihr gastronomisches Konzept zu verstehen, führten wir intensive Briefing-Sessions mit dem Team des Restaurants durch. HATO steht für Eleganz, Geschmack und asiatische Feinheiten – das musste sich in jedem Detail der Webseite widerspiegeln.
Schritt 2: Konzeption und Planung
Struktur der Webseite
Die Struktur der Webseite wurde so geplant, dass sie den Besucher durch eine kulinarische Reise führt. Unsere UX-Designer entwickelten eine klare Navigation mit folgenden Hauptkategorien:
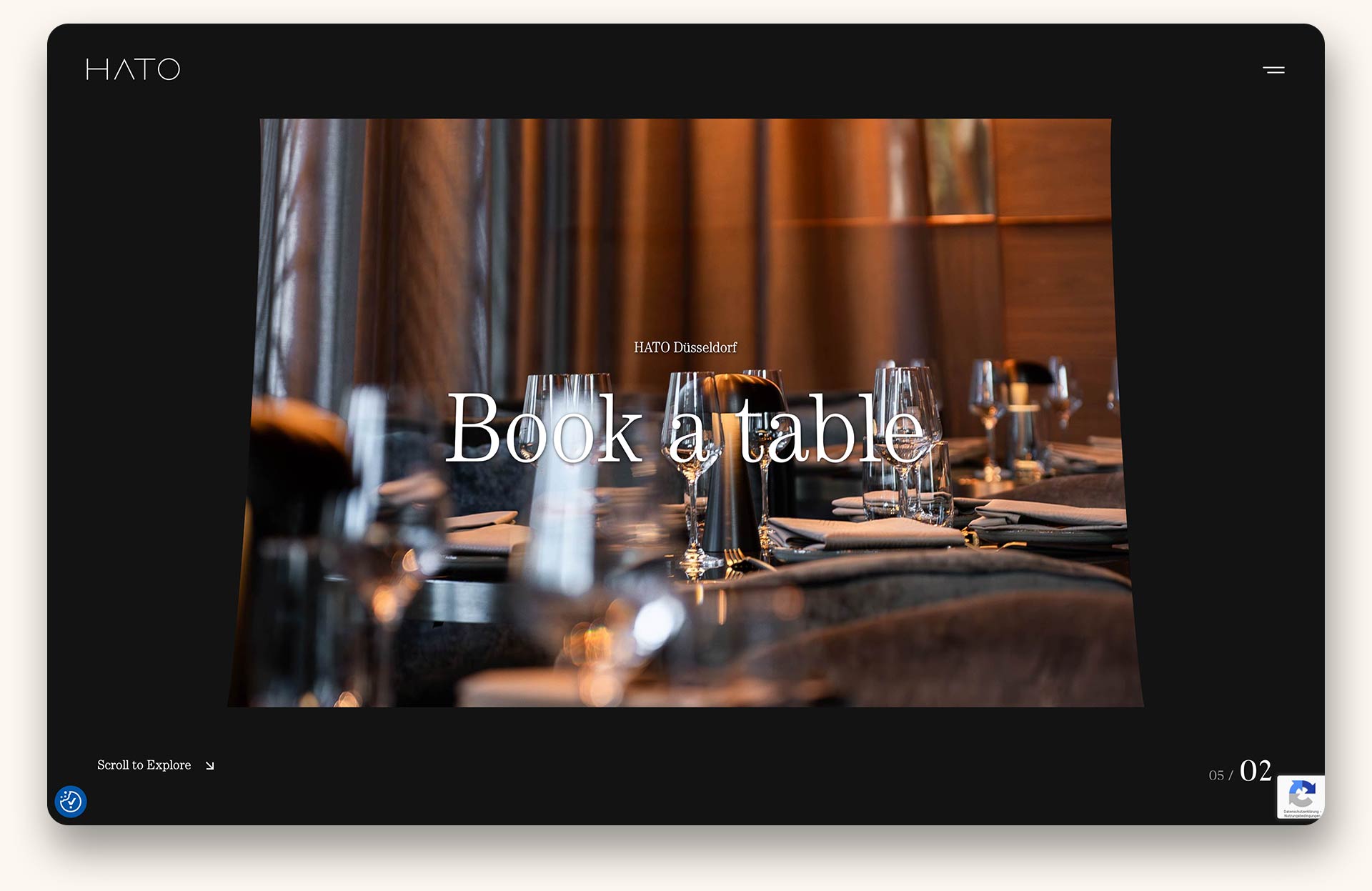
- Startseite: Ein visuell beeindruckender Einstieg mit Bildern und einem kurzen Überblick über das Restaurant.
- Menü: Eine detaillierte Übersicht der Speisen und Getränke, inklusive Allergiehinweisen und Empfehlungen.
- Über HATO: Eine Seite, die die Philosophie und die Geschichte des Restaurants erzählt.
- Reservierung: Ein benutzerfreundliches Formular zur Tischreservierung.
- Kontakt: Wichtige Informationen wie Adresse, Öffnungszeiten und Parkmöglichkeiten.
Wireframes und Mockups
Auf Basis der definierten Struktur erstellten wir erste Wireframes, die das Layout und die Funktionalitäten der Webseite abbildeten. Diese wurden mit dem Kunden abgestimmt und anschließend in Mockups überführt, die das Design und die Benutzerführung simulierten.
Schritt 3: Design – Ein digitales Erlebnis für Feinschmecker
Eleganz trifft Funktionalität
Das Design der Webseite wurde so entwickelt, dass es die Raffinesse und Eleganz von HATO widerspiegelt. Wir verwendeten eine Kombination aus Schwarz, Gold und Weiß, um einen luxuriösen Look zu schaffen. Hochauflösende Bilder der Speisen und des Restaurants wurden prominent platziert, um die Besucher visuell anzusprechen.
Interaktive Elemente
Um die Webseite lebendig zu gestalten, integrierten wir interaktive Elemente wie:
- Hervorhebungen, wenn der Nutzer mit der Maus über Menüpunkte fährt.
- Eine Galerie mit Zoom-Funktion für die Darstellung der Gerichte.
- Animationen beim Scrollen, die das Design dynamischer machen.
Schritt 4: Technische Umsetzung
Auswahl der Technologie
Für die technische Umsetzung der Webseite entschieden wir uns für WordPress, da es sowohl leistungsstark als auch flexibel ist. Durch die Verwendung von Premium-Plugins konnten wir zusätzliche Features wie das Online-Reservierungssystem und SEO-Tools einfach integrieren.
Performance-Optimierung
Um sicherzustellen, dass die Webseite schnell lädt, führten wir umfassende Optimierungen durch. Dazu gehörten:
- Die Komprimierung von Bildern, ohne die Qualität zu beeinträchtigen.
- Die Implementierung eines Content Delivery Networks (CDN), um Ladezeiten zu reduzieren.
- Die Minimierung von CSS- und JavaScript-Dateien.
SEO-Optimierung
Damit die Webseite gut in Suchmaschinen rankt, integrierten wir wichtige Keywords wie „webseite für restaurant“ und „webseite erstellen düsseldorf“ an strategischen Stellen. Meta-Tags, Alt-Texte und die interne Verlinkung wurden ebenfalls optimiert.
Schritt 5: Inhalte, die überzeugen
Texte, die Appetit machen
Die Inhalte der Webseite wurden so gestaltet, dass sie sowohl informativ als auch inspirierend sind. Besonders die Beschreibungen der Gerichte wurden sorgfältig formuliert, um die Feinheiten der asiatischen Küche hervorzuheben.
Bildsprache
Die Bildsprache war ein zentraler Bestandteil der Webseite. Neben professionellen Fotos der Gerichte nutzten wir auch Bilder des Restaurants und der Köche, um den Besuchern einen Eindruck von der Atmosphäre zu vermitteln.
Schritt 6: Launch und Vermarktung
Soft-Launch und Tests
Bevor die Webseite live ging, führten wir einen Soft-Launch durch, bei dem wir alle Funktionen und Inhalte auf Herz und Nieren testeten. Usability-Tests mit Testnutzern sorgten dafür, dass die Benutzerführung intuitiv und einfach war.
Digitale Marketingstrategie
Nach dem Launch unterstützten wir HATO bei der Vermarktung der neuen Webseite. Dazu gehörten:
- Suchmaschinenmarketing (SEM): Google Ads-Kampagnen zur Steigerung der Sichtbarkeit.
- Social Media: Postings auf Instagram und Facebook, die die neue Webseite und ausgewählte Gerichte hervorhoben.
- E-Mail-Marketing: Newsletter an Stammkunden, um die neue Online-Reservierungsfunktion zu bewerben.
Ergebnisse und Erfolge
Messbare Ergebnisse
Die neue Webseite brachte HATO zahlreiche Vorteile:
- Steigerung der Reservierungen: Über 30 % mehr Online-Reservierungen innerhalb der ersten drei Monate.
- SEO-Erfolge: Top-Rankings für die Keywords „webseite für restaurant“ und „webseite erstellen düsseldorf“.
- Positive Kundenbewertungen: Viele Gäste lobten die ansprechende Gestaltung und die einfache Nutzung der Webseite.
Langfristige Perspektiven
Die Webseite wurde so konzipiert, dass sie leicht erweitert werden kann – sei es durch die Integration eines Blogs oder einer Shop-Funktion für spezielle Produkte. Damit bleibt sie zukunftssicher und bereit für neue Anforderungen.
Fazit: Eine erfolgreiche Zusammenarbeit
Das Projekt für HATO war ein Beispiel für gelungene Teamarbeit und kreative Umsetzung. Unsere Werbeagentur aus Düsseldorf hat gezeigt, wie wichtig es ist, Design, Technik und Strategie perfekt aufeinander abzustimmen. Wenn Sie ebenfalls eine webseite erstellen möchten, die Ihre Marke optimal repräsentiert, kontaktieren Sie uns. Wir freuen uns darauf, Ihre Vision Wirklichkeit werden zu lassen!